
Review - FCP Motion without keyframes December 20, 2004
Keyframes? We Don't Need No Stinkin' Keyframes!

Review - FCP Motion without keyframes December 20, 2004
Keyframes? We Don't Need No Stinkin' Keyframes!
By Jude Cotter
Setting keyframes in FCP
is quick and easy, However, as most working editors will attest,
if it can be done quicker and easier, then so much the better.
This is a brief description of a clean and very simple way of moving text, graphics and video on and off screen without having to use a single keyframe.
For starters, let's say you want to do something basic like bring on the name of a competitor in a race.
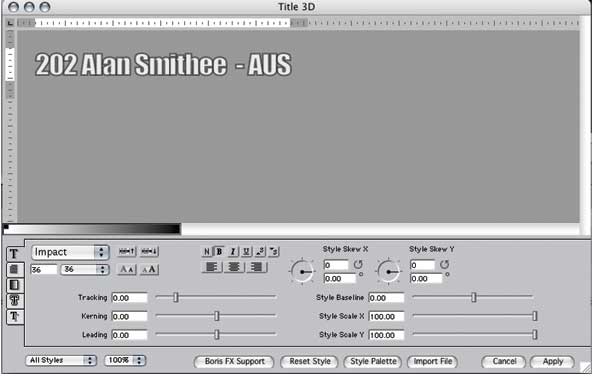
First make a title in your titler of choice. For this demo I have just gone for a very simple text out of Title 3D, which is in the FCP application. If you can't find Title 3D it could be that it is hasn't been installed. You should be able to find and install it from your FCP 3.0 or higher install disk.

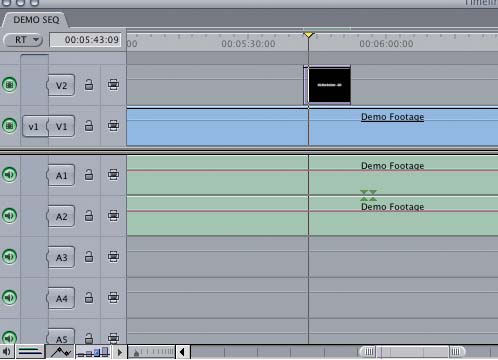
Once you have made the title, drop it on V2 above the point in the timeline where you want the title to be.

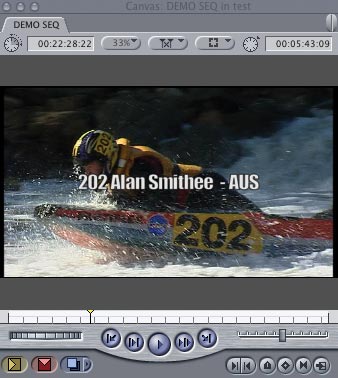
In most cases this will centre the title in the middle of the canvas like you see here.

In the canvas, turn on 'Image and Wireframe' so that you can drag the title to the position that you want it to appear. It's also a good idea to turn on your 'Title Safe' guides at this point to help you with positioning the text.
 |
 |
 |
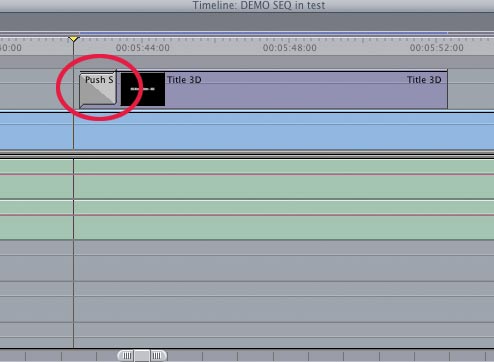
OK here comes the easy bit. Once you have the text positioned correctly, select the head of the clip, go to transitions, and apply a push slide. Render if you need to and see what happens.

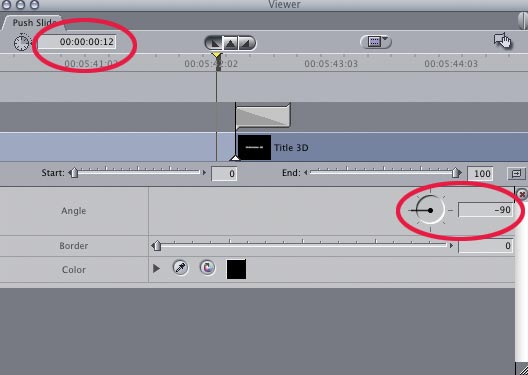
By default the transition will make the text push in from the bottom of the screen to the position you placed it in over a period of one second. This is pretty naff, though, so I'd suggest changing the duration of the transition to something more like 12 or 15 frames and changing the angle to -90 degrees.

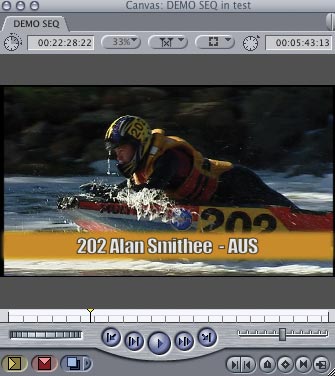
OK. Not too bad. A bit hard to read though. Maybe a lower third bar would help. I'll just whip one up with a colour matte like so...

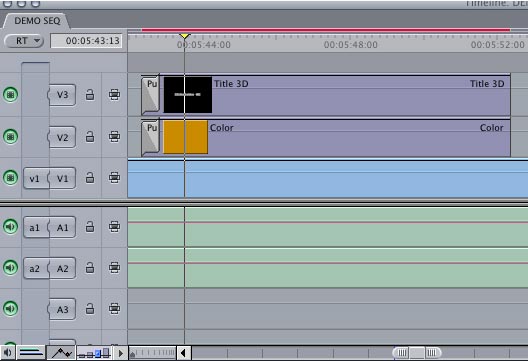
...bump my text up to V3 and put the lower third bar on V2.

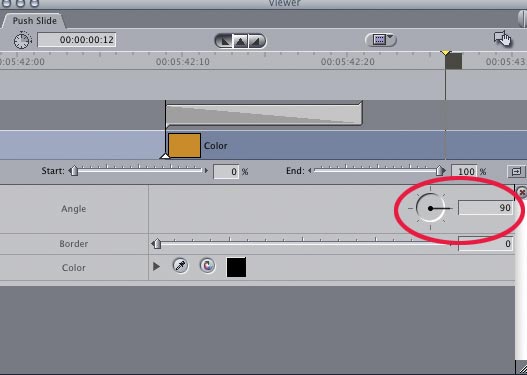
Now of course the bar comes on kind of awkwardly. Easy enough! Apply a push slide to this one too. This time, just for something different, make its incoming angle 90 instead of -90. Render. Watch. Cute huh?


Moving stuff off the screen is as easy as applying the same transition to the end of the clip.
These basic ideas can be applied to any number of different situations. Animating logos is especially fun and easy. Just take the logo and knock it into pieces in Photoshop, then bring it back into FCP and rebuild it in the canvas. Apply a couple of quick transitions and there you have it. Job done and client impressed, all in much less than the four hair-pulling, eye-scratching hours it looks like it should have taken.
Once you get a handle on this method you might like to experiment with some other transitions to see what weird and wonderful combinations you can come up with. A fifteen layer logo assembly where everything comes in at offset times and angles via a cube spin transition looks like an awful lot of work. Thanks to FCP, it's just a walk in the proverbial.
Copyright ©2004 Jude Cotter
Jude
Cotter lives and works in Australia
as a freelance broadcast editor, as well as FCP trainer and troubleshooter.
© 2000 -2004 Apple
Computer, Inc. All rights reserved. Apple, the Apple logo, Final
Cut Pro, Macintosh and Power Mac
are either registered trademarks or trademarks of Apple. Other
company and product names may be trademarks of their respective
owners.
All screen captures, images, and textual references are the property and trademark of their creators/owners/publishers.